Proceso de trabajo: diseño web en Squarespace para Dani Arjones, fotógrafo de bodas en Valencia
Dani Arjones es un fotógrafo de bodas en Valencia que me contactó inicialmente, varios meses atrás (2018), para unos ajustes menores en su web. Como su sitio estaba montado sobre Squarespace necesitaba a alguien que se especializara en esta plataforma.
Con este primer contacto se trataba de hacer algunos cambios en el diseño de su web, que en realidad resultaron ser ajustes en la configuración del sitio por lo que me contrató para un servicio de personalización de Squarespace. Ese fue un trabajo pequeño, pero le sirvió para ver mi forma de trabajar y mi capacidad de lidiar con Squarespace. Meses más tarde, cuando ya estuvo listo para hacer la inversión, me volvió a contactar para hacer un rediseño web completo y en este post quiero compartir cómo fue el proceso de trabajo en este proyecto.
Antes que nada: definir problemas y objetivos de la web
Lo primero que hago siempre en cualquier proyecto, sea de branding o de diseño web, es pedirle al cliente que rellene un cuestionario (tengo diferentes preguntas preparadas en dependencia del tipo de proyecto) para conocer mejor la historia y los valores de su negocio, y sus principales necesidades a resolver con el proyecto (un nuevo branding o diseño web).
En un proyecto de diseño web es muy importante saber desde el principio cuáles son los problemas que el cliente tiene con su sitio actual (y con su negocio), y cuáles son los objetivos que quiere conseguir con su nueva web. Esto es fundamental, porque es lo que va a permitir crear un diseño web estratégico, y conseguir una página que realmente contribuya a cumplir esos objetivos y potencie el negocio. No sirve de mucho tener una web muy bonita, pero que no ayude a que tu negocio funcione, que no lo impulse.
Problemas y objetivos
Como ya dije, Dani es fotógrafo de bodas (fundamentalmente), y en un mercado tan saturado como este uno de sus problemas era que su antigua web, y con ella sus fotografías, se perdían entre todas las demás páginas de fotógrafos de bodas. Por tanto, con su nueva web, uno de los objetivos era el de distinguirse de su competencia y mostrar mejor sus fotografías. Para esto, fue importante estudiar a los otros fotógrafos de bodas en Valencia, sus webs y la forma en que se presentan a sus clientes potenciales, para a partir de esto poder crear una imagen que distinguiera a Dani del resto.
Otro de los problemas que identificamos en la antigua web fue que Dani, el fotógrafo detrás de las fotos, era prácticamente invisible. Esto era un problema, porque a la hora de escoger el fotógrafo de tu boda necesitas sentir cierta conexión personal con él, más allá de que te guste su estilo y sus fotos. En definitiva, hay otros fotógrafos de boda igualmente profesionales y con portafolios atractivos, y lo que puede definir el juego es cuánto se identifiquen las futuras novias con uno u otro ya que a Dani no le interesaba posicionarse por precio.
Teniendo esto en cuenta, era importante mostrar más al fotógrafo detrás del negocio, tanto físicamente como su historia, para ayudar a crear una mayor conexión y confianza con sus clientes potenciales, algo vital cuando se trata de un servicio tan personal como el de las fotos de boda, y con unas tarifas que requieren de mucha confianza para poder invertir.
En resumen, los objetivos fundamentales con la web de Dani fueron:
Mostrar mejor al fotógrafo y su trabajo.
Hacer muy fácil el proceso de contacto para posibles clientes.
Facilitar la navegación entre galerías de la web, que los visitantes pasen más tiempo en la web viendo las fotos y conociendo a Dani.
Una nota sobre el copy
Aquí quiero hacer un alto en el proceso de diseño para mencionar algo muy importante: el copy. En una web se cuenta la historia de una marca mediante imágenes y palabras.
Es muy difícil diseñar una web que funcione bien si el copy no está bien estructurado, o si no hay una historia verbal que apoye la historia gráfica. Esta unión de texto e imágenes es lo que va guiando al visitante por las diferentes secciones de cada página, y de la web en general, hasta llevarlo a la acción que nos interesa. Es además, junto con las imágenes, fundamental para crear conexiones emocionales con el visitante.
En el caso de Dani el copy inicial tenía varios problemas, así que le recomendé a Laura, de Once Upon a Copy, que trabajó en los textos de varias páginas de la web. Esto hizo que tuviéramos que poner en pausa el trabajo de diseño hasta que el copy estuviera listo, y aunque valió mucho la pena, creó un retraso inevitable. Por tanto te recomiendo que, si estás pensando en hacer un diseño web, tengas los textos listos para empezar a trabajar en el diseño, para que no hayan retrasos por el camino.
El proceso de diseño de una web
Definiendo el estilo visual
El logo de Dani Arjones, que ya había sido diseñado anteriormente.
Con los objetivos de la web bien definidos, es hora de pasar al diseño como tal. En el caso de Dani, él ya tenía un logo, pero no una identidad visual desarrollada: no tenía definidos colores de marca, tipografías, elementos gráficos de apoyo ni nada de nada, más allá de un logo aislado y su estilo personal como fotógrafo. Este es uno de los errores más comunes que veo en cuanto a diseño de identidad, y es muy importante que nos aclaremos: el branding (o identidad visual) y logo no son lo mismo, como ya he explicado en otras ocasiones.
Así que, como no teníamos un branding como pauta para desarrollar el diseño web, teníamos que empezar por crear una identidad visual que fuera coherente con la marca de Dani, y con el logo que ya tenía diseñado.
El primer paso fue crear el Moodboard. Normalmente utilizo imágenes de Pinterest para crear los moodboards de mis clientes, pero en este caso, como se trataba de un fotógrafo, utilicé sus propias fotografías en el proceso.
Así que de sus propias imágenes, salieron ciertas pautas como los elementos naturales (florales y marinos), y los colores: un azul oscuro con un ligero tinte verde como el que se ve en las montañas y el el agua del río de una de las fotos (a Dani le interesaba potenciar el vínculo con la naturaleza y las bodas en exteriores), un azul desaturado como secundario, varios colores más claros, también en tonos muy orgánicos y naturales para fondos, y un anaranjado caqui para elementos de énfasis y para otorgarle un poco de calidez a la paleta.
Los elementos gráficos adicionales con motivos florales (para apoyar el vínculo con la industria de bodas y con su público fundamental: las novias) y marinos (para reforzar su historia personal que ya estaba reflejada en el logo y que tenía un vínculo importante con el mar) debían tener un estilo similar al del logo, para mantener la coherencia visual. Para estos elementos me fui a Creative Market*, uno de mis lugares preferidos para encontrar gráficos y tipografías, y le sugerí estos gráficos:
Powered by Creative Market
Powered by Creative Market
Además del Moodboard, tuve que definir las tipografías para la web. Me decanté como tipografía principal por Cormorant Garamond, una tipografía muy elegante, clásica, de curvas suaves en su variante itálica, que creaba coherencia con respecto al lettering del logo principal de Dani. Esta tipografía, en su variante itálica y en diferentes tamaños, colores y pesos, sería la tipografía principal.
Cormorand Garamond en las diferentes variantes de tamaños, pesos y colores utilizados en la web.
Como tipografía para bloques de textos y botones, me decanté por Roboto, una tipografía que me encanta por su buen rendimiento en diferentes pantallas y su buen contraste con tipografías más clásicas como la Cormorant Garamond.
Diseño de prototipos e implementación en Squarespace
Una vez definida la imagen general que seguirá el diseño, llega el momento de crear las maquetas de las páginas. El paquete que Dani había contratado incluía 4 páginas + Blog y post, pero sobre la marcha añadimos más páginas al trabajo.
Teniendo en cuenta los objetivos que habíamos definido inicialmente para la web, creé un diseño que cumpliera con lo siguiente:
Que elevara la fotografía de Dani y la mostrara de forma destacada, además de mostrar más al fotógrafo detrás del trabajo.
Que fuera muy fácil contactar a Dani con un clic, desde cualquier página.
Que fuera fácil navegar de una galería a otra del sitio, mediante llamadas a la acción y enlaces atractivos.
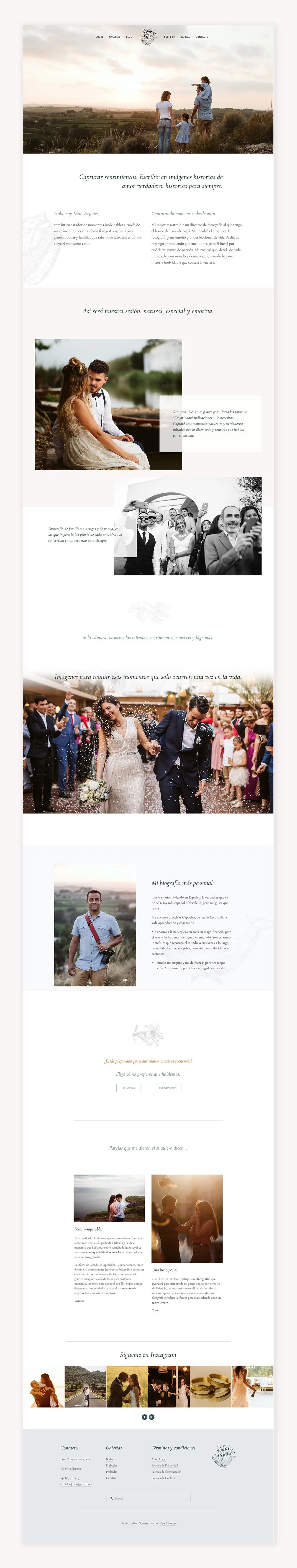
Esta es la razón por la que nos decidimos por cabeceras con imágenes a ancho completo de página y sin texto encima, que funcionaran como un portafolio dentro de la propia web. Desde la página de inicio se invita al visitante a explorar las galerías que Dani quería potenciar, se muestra una foto de Dani un una introducción a quién es y su historia, y se incluye una sección de contacto, con la opción de enviar un correo (un formulario se abre al hacer clic), o de enviar un mensaje por Whatsapp.
Esta estructura se mantuvo en todas las páginas de galerías de la web, en las que se muestran fotos de manera prominente, se incluyen textos que hablan sobre Dani y su forma de trabajar en cada momento, se vinculan otras galerías, y se incluye una llamada a la acción con la sección de contacto. En el Footer del sitio, además de mostrar la galería de Instagram de Dani, se incluyó toda la información necesaria para contactarlo, y enlaces a todas las páginas de galerías. Los elementos gráficos de flores y marinos se incluyeron como fondos y viñetas, lo que le dio al diseño un estilo delicado y elegante.
Haz clic en las imágenes para que puedas ver capturas completas de algunas de las páginas:
Una vez terminado el diseño de las maquetas (y sus revisiones), tocó crear el sitio en Squarespace. Aquí fue necesario hacer un cambio de plantilla e instalar una de la familia de plantillas Brine, pues la que tenía la web originalmente era muy limitada. Esta parte del trabajo requirió además crear cada página y ajustar todo lo necesario (incluyendo código CSS) para que el diseño se correspondiera con lo presentado en las maquetas, configurar todos los formularios y botones, y configurar toda la parte legal para que el sitio cumpliera con el RGPD (incluidos los textos de la Política de Privacidad).
Al igual que con las maquetas, la fase de implementación del diseño web en Squarespace también incluye varias rondas de revisiones, para repasar todos los detalles y garantizar que Dani quedara contento con el resultado. Como cierre del proyecto, siempre hago una videollamada de una hora con el cliente, en l que me pueden preguntar todas las dudas que tengan sobre cómo manejar su web, cómo hacer ciertos cambios, etc., además de que ofrezco dos semanas de soporte prioritario por email una vez concluido el trabajo.